Цветовые модели
Человеческий глаз может воспринимать огромное количество цветов, в то время как монитор и принтер в состоянии воспроизводить лишь ограниченную часть этого диапазона. Причем диапазон воспроизводимых цветов и способ их отображения для монитора и принтера тоже различны. В связи с необходимостью описания различных физических процессов воспроизведения цвета, были разработаны различные цветовые модели. В основе создания цветовых моделей лежит использование универсальных языков, позволяющих реализовать способы точного описания цвета с помощью стандартных математических выражений.
В современных компьютерных программах манипуляции с цветом осуществляются с помощью цветовых моделей и режимов .
Цветовые модели (или цветовые пространства) предоставляют средства для концептуального и количественного описания цвета.
Режим - это способ реализации определенной цветовой модели в рамках конкретной графической программы.
Понятие цветовой модели
Цветовые модели (соlог model) используются для математического описания определенных цветовых областей спектра. Большинство компьютерных цветовых моделей основано на использовании трех основных цветов, что соответствует восприятию цвета человеческим глазом. Каждому основному цвету присваивается определенное значение цифрового кода, после чего все остальные цвета определяются как комбинации основных цветов.
Несмотря на то, что цветовые модели позволяют представить цвет математически, такое представление всегда будет казаться несовершенным в силу отличия от нашего восприятия. Однако они удобны при использовании в компьютерных программах для однозначного определения выводимого цвета. Так, если послать на монитор цветовой сигнал R255 G000 B255, то на любом хорошо откалиброванном мониторе теоретически должен появиться один и тот же цвет (в данном случае пурпурный).
Независимо оттого, что лежит в ее основе, любая модель должна отвечать трем требованиям.
Реализовывать определения цвета некоторым стандартным способом, не зависящим от возможностей какого-либо конкретного устройства.
Точно задавать диапазон воспроизводимых цветов, поскольку ни одно множество цветов не является бесконечным.
Учитывать механизм восприятия цветов - излучение или отражение.
Типы цветовых моделей
Большинство графических пакетов позволяют оперировать широким кругом цветовых моделей, часть из которых создана для специальных целей, а часть – для особых типов красок. По принципу действия цветовые модели можно условно разделить на три класса:
аддитивные (RGB), основанные на сложении цветов;
субтрактивные (CMY, CMYK) , основанные на вычитании цветов;
перцепционные (HSB, HLS и др.), базирующиеся на восприятии.
Аддитивные цветовые модели
Эти модели соответствуют восприятию цветов человеческим глазом. В человеческом глазе расположены рецепторы трех видов, каждый из которых наибольшим образом реагирует на соответствующую длину волны - эти длины соответствуют красный (Red), зеленый (Green) и синий (Blue) цветам. Рецепторы передают мозгу информацию, позволяющую идентифицировать цвет. В теории цвета их называются первичными цветами.
Первичные цвета относятся к базовым цветам - цветам, с помощью которых можно получить любой цвет RGB – модели.
При парном смешивании первичных цветов образуются вторичные цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow).
В живописи основными красками считаются: красная, желтая и синяя. Все живописные краски являются пигментными или вещественными. Это впитывающие (поглощающие) краски, и при их смешивании следует руководствоваться правилами вычитания. Когда дополнительные краски или комбинации, содержащие три основных цвета, смешиваются в определённой пропорции, то результатом будет чёрный, в то время как аналогичная смесь невещественных цветов, полученных в ньютоновском эксперименте с призмой дает в результате белый цвет, поскольку здесь объединение цветов базируется на принципе сложения, а не вычитания.
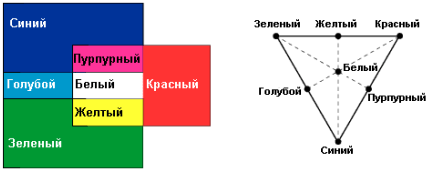
Для получения новых цветов с помощью аддитивного синтеза можно использовать и различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета. На рис. 1 приведена схема получения новых цветов на базе двух первичных путем использования источников зеленого и красного цветов, интенсивностью каждого из которых можно управлять с помощью фильтра. Можно увидеть, что равные пропорции первичных цветов дают желтый цвет (рис. 1 верх); снижение в смеси интенсивности зеленого цвета при той же интенсивности красного позволяет синтезировать оранжевый цвет (рис. 1, низ); подобные колометрические схемы позволяют создать желтый и оранжевый цвета в виде геометрического места цветовых точек - локуса. Однако таким способом нельзя получить некоторые цвета, например голубой, для создания которого требуется наличие третьего первичного цвета - синего (рис. 2)
Рис.1. Аддитивный синтез на базе красного и зеленого цвета

Рис.2. Цветовая и колориметрическая схемы получения цветового пространства RGB-модели.
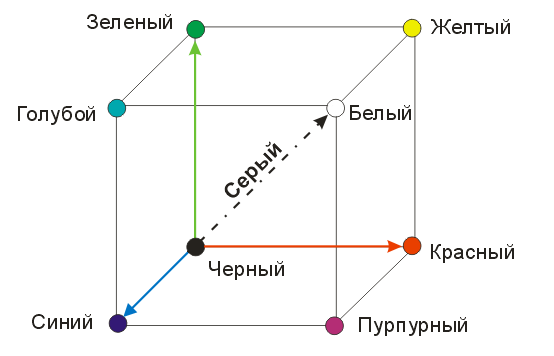
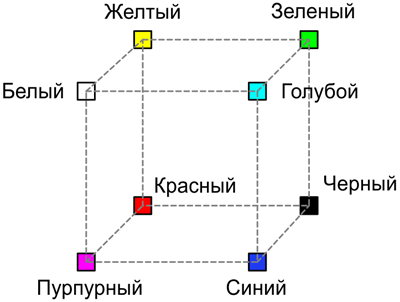
Математически цветовую модель RGB удобнее всего представлять в виде куба (рис. 3). В этом случае каждая его пространственная точка однозначно определяется значениями координат X, Y и Z. Если по оси Y откладывать красную составляющую, по оси Z – зеленую, а по оси Y – синюю, то каждому цвету можно поставить точку внутри куба.

Рис.3. Математическая схема RGB-модели.
Визуализация с помощью аддитивной модели
В графических пакетах цветовая RGB-модель используется для создания цветов изображения на экране монитора, основными элементами которого являются три электронных прожектора и экран с нанесенными на него тремя разными люминофорами. Эти люминофоры имеют разные спектральные характеристики. Но в отличие от глаза они не поглощают, а излучают свет. Один люминофор под действием попадающего на него электронного луча излучает красный цвет, другой – зеленый, а третий - синий.
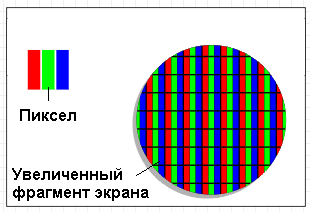
Элементарный элемент изображения, воспроизводимый компьютером, называется пикселом (pixel от pixture element). Если рассмотреть белый экран включенного монитора через лупу, то можно увидеть, что он состоит из множества отдельных точек красного, зеленого и синего цветов (см. рис. 4), объединенных в RGB-элементы в виде триад основных точек. При просмотре изображения на экране с некоторого расстояния эти цветовые составляющие RGB-элементов сливаются, создавая иллюзию результирующего цвета.

Рис.4. Увеличенная область экрана монитора.
Каждый из трех компонентов RGB-триады может принимать одно из 256 дискретных значений: от 0 до 255 (рис.5)

Рис.5. Шкала интенсивности для каждого RGB-канала.
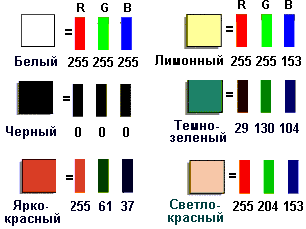
На рис. 6 приведена схема получения с помощью аддитивного синтеза шести (из 16,7 млн) цветов. Как уже упоминалось ранее, в случае, когда все три цветовых компонента имеют максимальную интенсивность, результирующий цвет кажется белым. Если все компоненты имеют нулевую интенсивность, то результирующий цвет - чистый черный.

Рис.6. Пример 6 из 16.7млн. возможных цветов путем вариации интенсивностей RGB-компонент.
Ограничения RGB-модели
Несмотря на то что цветовая модель RGB достаточно проста и наглядна, при ее применении на практике возникают две серьезные проблемы:
аппаратная зависимость;
ограничение цветового охвата.
Существуют и другие причины, приводящие к аппаратной зависимости RGB-модели даже для мониторов, выпускаемых одним и тем же производителем. Это связано, в частности, с тем, что в процессе эксплуатации происходит старение люминофора и изменение эмиссионных характеристик электронных прожекторов. Для устранения (или по крайней мере минимизации) зависимости RGB-модели от аппаратных средств используются различные устройства и программы градуировки.
Цветовой охват (color gamut) - это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения).
Ограниченность цветового охвата объясняется тем, что с помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра (это доказано теоретически!). В частности, некоторые цвета, такие как чистый голубой или чистый желтый, не могут быть точно воссозданы на экране. Но, несмотря на то, что человеческий глаз способен различать больше цветов, чем монитор, RGB-модели вполне достаточно для создания цветов и оттенков, необходимых для воспроизведения фотореалистичных изображений на экране компьютера.
Субтрактивные цветовые модели.
В отличие от экрана монитора, воспроизведение цветов которого основано на излучении света, печатная страница может только отражать цвет. Поэтому RGB-модель в данном случае неприемлема. Вместо нее для описания печатных цветов используется модель CMY, базирующаяся на субтрактивных цветах.
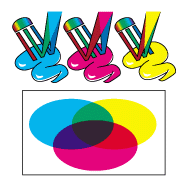
Субтрактивные цвета в отличие от аддитивных цветов (той же RGB-модели) получаются вычитанием вторичных цветов из общего луча света. В этой системе белый цвет появляется как результат отсутствия всех цветов, тогда как их присутствие дает черный цвет (см. рис. 7).
В последнее время в качестве синонима термина «субтрактивная» иногда используют термин «исключающая». Происхождение этого названия связано с явлением отражения света от покрытой красителем поверхности, а также с тем фактом, что при добавлении красителей интенсивность света уменьшается, поскольку свет поглощается тем больше, чем больше красителя нанесено на поверхность.

Рис.7. Субтрактивная цветовая модель: CMY
Если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY (голубого (Cyan), пурпурного (Magenta) и желтого (Yellow)). «Субтрактивный» означает «вычитаемый» - из белого вычитаются первичные цвета.
Соотношения, связывающие аддитивные (красный, зеленый, синий) и субтрактивные (голубой, желтый, пурпурный) цвета:
Зеленый + Синий = Голубой;
Зеленый + Красный = Желтый;
Красный + Синий = Пурпурный;
Зеленый + Синий + Красный = Белый;
Голубой + Желтый + Пурпурный = Черный.
На основе приведенных выше рассуждений можно сформулировать правило коррекции цветового дисбаланса при цветной печати: если изображение имеет излишне синий оттенок, следует увеличить желтую составляющую, поскольку желтый поглощает синие составляющие. Соответственно избыточность зеленого цвета можно скорректировать увеличением пурпурной составляющей, а избыточность красного цвета - увеличением голубой составляющей.
CMY и CMYK
Существует две наиболее распространенные версии субтрактивной модели: CMY и CMYK. Первая из них используется в том случае, если изображение или рисунок будут выводиться на черно-белом принтере, позволяющем заменять черный картридж на цветной (color upgrade). В ее основе лежит использование трех субтрактивных (вторичных) цветов: голубого (Cyan), пурпурного (Magenta) и желтого (Yellow). Теоретически при смешивании этих цветов на белой бумаге в равной пропорции получается черный цвет. Однако в реальном технологическом процессе получение черного цвета путем смешивания трех основных цветов для бумаги неэффективно по след причинам:
На практике смешение реальных пурпурного, голубого и жёлтого цветов дает скорее грязно-коричневый или грязно-серый цвет; триадные краски не дают той глубины и насыщенности, которая достигается использованием настоящего чёрного. Так как чистота и насыщенность чёрного цвета чрезвычайно важна в печатном процессе, в печатный процесс был введен ещё один цвет.
При выводе мелких чёрных деталей изображения или текста без использования чёрного пигмента возрастает риск неприводки (недостаточно точное совпадение точек нанесения) пурпурного, голубого и жёлтого цветов. Увеличение же точности печатающего аппарата требует неадекватных затрат.
Смешение 100 % пурпурного, голубого и жёлтого пигментов в одной точке в случае струйной печати существенно смачивает бумагу, деформирует её и увеличивает время просушки.
На создание черного цвета с помощью модели CMY тратится в три раза больше краски.
Чёрный пигмент (в качестве которого, как правило, используется сажа) существенно дешевле остальных трёх.
В силу перечисленных факторов при печати используется добавка дополнительного черного компонента цвета. Эта технология приводит также к улучшению качества теней и серых оттенков. Интенсивность каждого из четырех компонентов цвета может изменяться в диапазоне от 0 до 100 %.
В аббревиатуре CMYK используется буква “K” (последняя буква слова black) для того, чтобы избежать путаницы между black и blue. Еще один вариант трактовки буквы “K” как аббревиатуры Key color.
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию точки растра, выводимой на печатающее устройство. Например, для получения тёмно-оранжевого цвета следует смешать 30 % голубой краски, 45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Важно отметить, что числовое значение краски в CMYK не может само по себе описать цвет. Цифры - лишь набор аппаратных данных, используемых в печатном процессе для формирования изображения. На практике реальный цвет будет обусловлен не только размером точки растра на устройстве печати, соответствующем числам в подготовленном к печати файле, но и реалиями конкретного печатного процесса: растискиванием, на которое могут влиять такие факторы, как состояние печатной машины, качество бумаги, влажность в цеху; условиями просмотра отпечатка (спектральными характеристиками источника освещения) и другими.
Ограничения CMYK-модели
CMYK-модель имеет те же два типа ограничений, что и RGB-модель:
аппаратная зависимость;
ограниченный цветовой диапазон.
В силу того, что цветные красители имеют худшие характеристики по сравнению с люминофорами, цветовая модель CMYK имеет более узкий цветовой диапазон по сравнению с RGB-моделью. В частности, она не может воспроизводить яркие насыщенные цвета, а также ряд специфических цветов, таких, например, как металлический или золотистый.
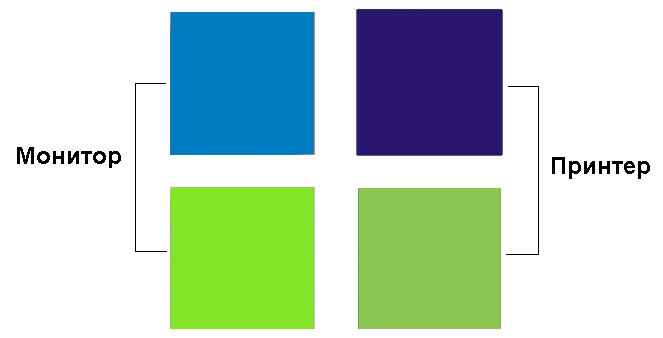
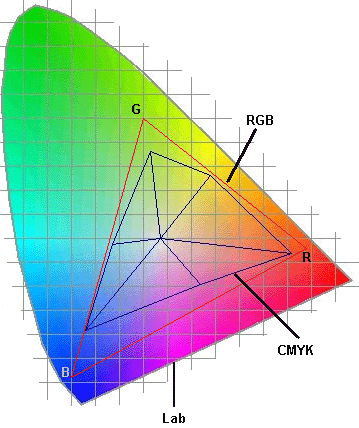
Об экранных цветах, которые невозможно точно воссоздать при печати, говорят, что они лежат вне цветового охвата (gamut alarm) CMYK-модели (рис. 8). В большинстве графических пакетов под такими цветами понимаются цвета, которые могут быть представлены в формате RGB или HSV, но при этом не имеют печатных аналогов в цветовом пространстве CMYK.

Рис.8.Несовпадение цветов, отображаемых на экране монитора с печатными на принтере
Несоответствие цветовых диапазонов RGB- и CMYK-моделей представляет серьезную проблему: полученная на экране монитора в результате напряженной работы прекрасная картинка при распечатке вдруг превращается в унылое и блеклое подобие оригинала. Для предотвращения подобной ситуации разработчиками графических программ предусмотрен комплекс специальных средств:
Наиболее простые основаны на выявлении и коррекции несоответствующих цветов непосредственно в процессе редактирования
Редактирование изображения в формате CMYK-модели
Использование CMYK-ориентированных палитр
Средства индикации, имеющиеся в программах
Более кардинальные, предназначены для расширения цветового пространства CMYK-модели.
Самый «продвинутый» - использование систем управления цветом - CMS (Color Management Systems).
Перцепционные цветовые модели
Для дизайнеров, художников и фотографов основным инструментом индикации и воспроизведения цвета служит глаз. Этот естественный «инструмент» обладает цветовым охватом, намного превышающим возможности любого технического устройства, будь то сканер, принтер или фотоэкспонирующее устройство вывода на пленку.
Рассмотренные ранее, используемые для описания технических устройств цветовые системы RGB и CMYK являются аппаратно-зависимыми. Это значит, что воспроизводимый или создаваемый с помощью них цвет определяется не только составляющими модели, но и зависит от характеристик устройства вывода.
Для устранения аппаратной зависимости был разработан ряд так называемых перцепционных (интуитивных) цветовых моделей. В их основу заложено раздельное определение яркости и цветности. Такой подход обеспечивает ряд преимуществ:
позволяет обращаться с цветом на интуитивно понятном уровне;
значительно упрощает проблему согласования цветов, поскольку после установки значения яркости можно заняться настройкой цвета.
Цветовая модель HSB.
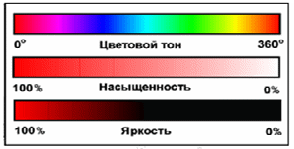
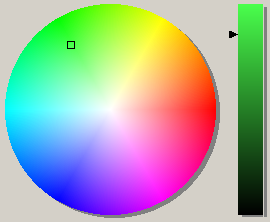
В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров (рис. 9):
цветовой тон (Н);
насыщенность(S);
яркость(B).
Она лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют художники - у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной (ситуация когда художники смешивают краски выходит за рамки модели HSB).
Модель HSV – это синоним для HSB-модели: в английском языке одним из значений слова Value (V) является сочетание света и тени на картинах, т. е. в таком контексте оно синонимично яркости.
В некоторых графических редакторах используется модель HLS (Hue, Lightness , Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости применен параметр L - освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение - к белому. Чистый спектральный цвет получается при освещенности 50 %.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, п
оэтому их называют еще аппаратно независимыми.

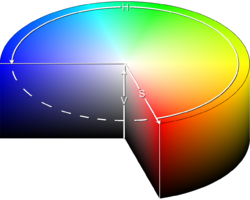
Рис.9.Цветовая модель HSB.1-Палитра выбора цвета с помощью HSB-модели,
2-структурная схема в форме конуса.

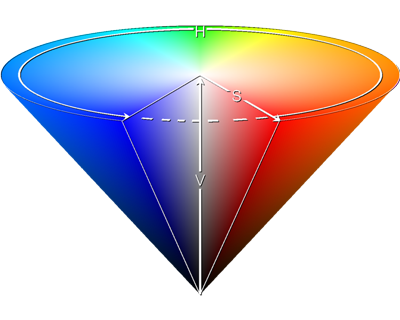
Рис.10. Трёхмерная визуализации HSB-модели в виде цилиндра
Простейший способ отобразить HSB в трёхмерное пространство - воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S - радиус-вектором, а V - Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность - вдоль радиуса, а яркость - вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель (рис. 9).
Цветовой тон.
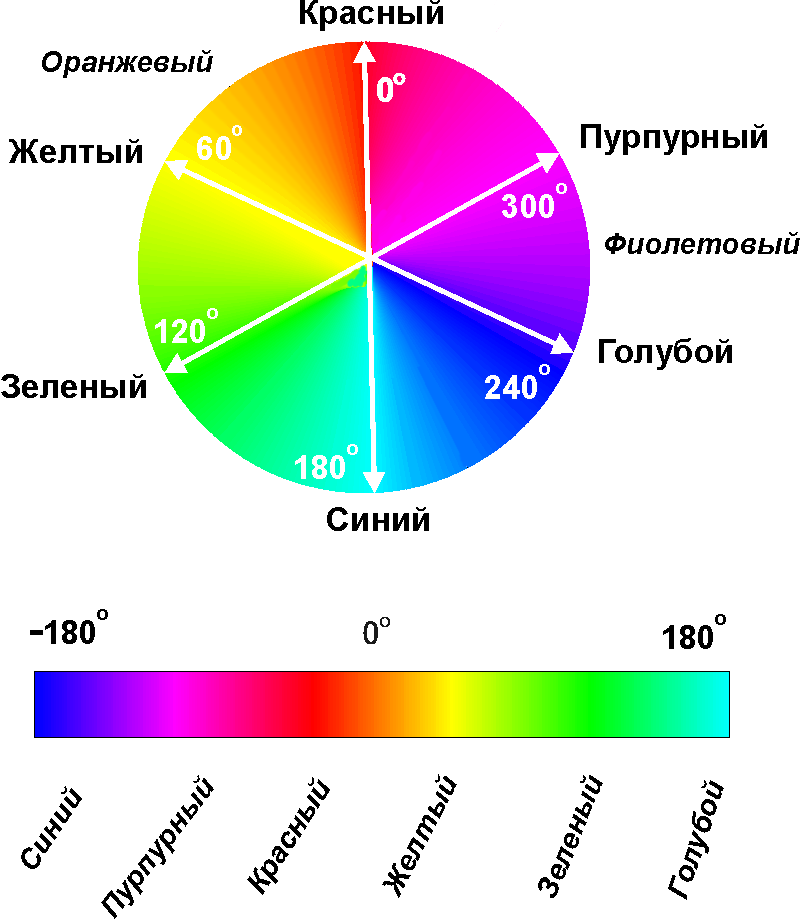
Как уже отмечалось, каждый реальный источник света воспроизводит его в виде смеси волн, имеющих разные длины. Под цветовым тоном (hue) понимается свет с доминирующей длиной волны. Обычно для описания цветового тона (в некоторых источниках применяется термин оттенок ) используется название цвета, например красный, оранжевый или зеленый. В традиционной интерпретации этой модели каждый цветовой тон занимает определенное положение на периферии цветового круга и характеризуется величиной угла в диапазоне от 0 до 360° (рис. 11). Обычно для красного цвета берется угол 0°, для чисто зеленого - 120° и для чисто синего - 240°.
На цветовом круге первичные цвета расположены на равном расстоянии друг от друга. Вторичные цвета находятся между первичными. В свою очередь, каждый цвет расположен напротив дополняющего его (комплементарного) цвета, причем он находится между цветами, с помощью которых получен. Например, сложение желтого и голубого цветов дает зеленый. Таким образом, на цветовом круге зеленый цвет должен располагаться между желтым и голубым.
Два цвета называются комплементарными (дополняющими друг друга), если при смешении их в одинаковом количестве они дают белый цвет. Например, синий и жёлтый, зелёный и пурпурный, красный и голубой.

Рис.11. Расположение цветов на цветовом круге.
Однако само по себе понятие цветового тона не содержит полной информации о цвете. Например, свет, в котором преобладает компонент с длиной волны около 450 нм, будет восприниматься большинством людей с нормальным зрением (не дальтоников!) как оттенок, обычно ассоциируемый с синим цветом (ему соответствует на цветовом круге угол 240°).
Вопрос в том, что понимать под понятием «синий»? Темно-синее или голубое небо, лазурное море, полевой василек и незабудка - это все примеры цветов, в которых доминирует синий цвет, но, несмотря на это, они воспринимаются нашим глазом как разные. Дополнительными компонентами, обуславливающими различие этих цветов, являются насыщенность (saturation) и яркость (brightness).
Насыщенность
Насыщенность - характеризует чистоту (интенсивность) цвета. Он определяет соотношение между основным, доминирующим компонентом цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Количественное значение этого параметра выражается в процентах от 0 (серый) до 100 % (полностью насыщенный).
Согласно другому определению, насыщенность отражает, насколько далеко отстоит данный цвет от равного с ним по яркости белого цвета. В этом случае ее можно измерять числом едва заметных переходов (градаций), лежащих между данным цветом и белым.
Чем выше значение насыщенности, тем сильнее и яснее ощущается цветовой тон. Например, пастельный синий цвет воспринимается как размытый синий из-за незначительного содержания в нем чистого оттенка. Снижение насыщенности приводит к тому, что цвет становится нейтральным, без четко выраженного тона. Если вы возьмете цветную фотографию и понизите насыщение до 0 %, то в итоге получите черно-белую фотографию (в градациях серого).
Примерами цветов с максимальной насыщенностью могут служить спектральные цвета, в частности желтый цвет, соответствующий линии спектра натрия с длиной волны 536 мкм. В то же время желтый цвет, полученный путем аддитивного сложения красного с зеленым цветов, характеризуется пониженной насыщенностью. И совсем низкую насыщенность имеет желтый свет солнечного диска, содержащего практически полный спектр видимых цветов.
Примерами «полностью» нейтральных (ахроматических) цветов могут служить серый, белый и черный цвета. По мере перемещения к центру круга цвет приближается к серому, поскольку при этом все базовые цвета смешиваются в равной пропорции.
Естественные цвета имеют низкую насыщенность, поэтому слишком насыщенные цвета выглядят ненатуральными и подчеркнутыми.
Перемещение поперек цветового круга (в отличие от движения по окружности) приводит к уменьшению доли цвета, от которого вы удаляетесь, и возрастанию доли цвета, к которому вы приближаетесь. В итоге это приводит к понижению насыщенности, которая имеет максимальное значение (100 %) на поверхности окружности и минимальное (0 %) - в центре круга.
Яркость
Яркость (В) цвета показывает величину черного оттенка, добавленного к цвету. Солнечный зайчик - пример высокой интенсивности освещения (яркого). В то же время тлеющие угли - низкой. Любые цвета и оттенки независимо от их цветового тона можно сравнить по яркости, то есть определить, какой из них темнее, а какой светлее.
Яркость никоим образом не влияет на цветность, но от нее зависит, насколько сильно цвет будет восприниматься нашим глазом. При нулевой яркости мы не видим ничего, поэтому любой цвет будет восприниматься как черный. Исходя из этого яркость иногда трактуют подобно насыщенности, то есть как величину, обратную степени разбавленности цвета черным. В этом случае при отсутствии черного мы получаем чистый спектральный цвет, а максимальная яркость вызывает ощущение ослепительно белого цвета.
Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью. Это проявляется в том, что одни цвета темнее, а другие светлее.
Величина яркости измеряется в процентах в диапазоне от 0 (черный) до 100 % (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному. Данный компонент является нелинейным, что соответствует нашему восприятию светлых и темных цветов.
Яркость и цветовой тон не являются полностью независимыми параметрами. Изменение яркости изображения влияет на изменение цветового тона, что создает нежелательный цветовой отлив (сдвиг) в изображении. Так, при значительном уменьшении яркости зеленые цвета синеют, синие приближаются к фиолетовым, желтые - к оранжевым, а оранжевые - к красным. Сильное увеличение яркости излучения вызывает другой эффект: красные цвета переходят в оранжевые, затем в желтые и, наконец, в белые.
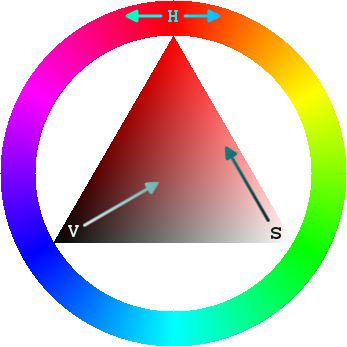
Компьютерная реализация 3D модели (конуса)

2. наиболее распространенный способ

Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
Достоинства и ограничения HSB-модели
Ограничением этой модели является необходимость преобразовывать ее в модель RGB для отображения на экране монитора или в модель CMYK для получения полиграфического оттиска.
Вместе с тем HSB-модель обладает по сравнению с RGB- и CMYK-моделями тремя важными преимуществами:
Аппаратной независимостью. Задание составляющих этой модели в виде значений цветового тона, насыщенности и яркости позволяет однозначно определить цвет без необходимости учета параметров устройства вывода.
Она больше соответствует природе цвета, хорошо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность - интенсивности волны, а яркость - количества света.
Более простым и интуитивно понятным механизмом управления цветом. Это связано с тем, что цветовой тон, насыщенность и яркость представляют собой независимые характеристики цвета. Например, чистый красный цвет расположен на цветовом круге под углом 0°. Если нужно сместить красный тон к оранжевому тону, то следует лишь несколько увеличить угол, определяющий цветовой тон. Для получения более блеклого цвета достаточно лишь снизить насыщенность, а для придания ему большей яркости - соответственно увеличить значение яркости. Получить такие эффекты с помощью RGB-модели практически невозможно, поскольку значения ее цветовых компонентов очень сильно зависят друг от друга. Поэтому при изменении одной из ее составляющих, например красной, это повлияет не только на цветовой тон, но одновременно и на насыщенность и яркость.
Модель CIE XYZ
Модель RGB и модель CMYK являются аппаратно-зависимыми. Если речь идет об RGB, то значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково. Если обратиться к CMYK, то здесь различие еще более очевидно, поскольку речь идет о реальных красках, особенностях печатного процесса и носителя.
Поэтому не удивительно, что в конце концов встала задача описания цветов, не зависящего от аппаратуры, на которой эти. цвета получены. К сожалению, дать полностью объективное определение цвета не представляется возможным. Цвет - это воспринимаемая характеристика, зависящая от наблюдателя и окружающих условий. Разные люди видят цвета по-разному (например, художник - иначе, чем непрофессионал. Даже у одного человека зрительная реакция на цвет меняется с возрастом.
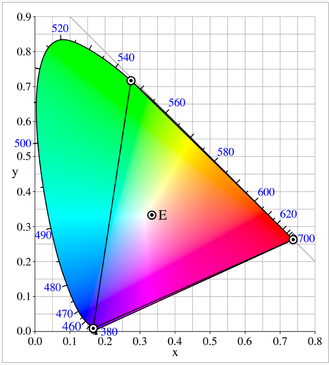
Если восприятие цвета зависит от наблюдателя и условий наблюдения, то, по крайней мере, можно стандартизировать эти условия. Именно таким путем пошли ученые из Международной Комиссии по Освещению (CIE). В 1931 г. они стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели XYZ. Эта модель аппаратно независима, поскольку описывает цвета так, как они воспринимаются человеком, точнее "стандартным наблюдателем CIE".
Математические значения параметров цветового пространства для CIE XYZ были получены в результате серий экспериментов, проведенных в конце 1920-х годов W. David Wright и John Guild. За значения XYZ были приняты не сами цвета: красный, зеленый, синий (RGB), а параметры функций этих цветов, на основе длины волны каждого их них: 700 nm - красный (red), 546.1 nm - зеленый (green) and 435.8.

CIE XYZ была первой аппаратно-независимой цветовой моделью, но в связи с тем, что не отличалась симметричностью восприятия при изменении одного из значений XYZ - не давала адекватного визуального изменения по цвету. Поэтому, опираясь на исследования Американского художника и изобретателя Albert H. Munsell (1858-1918) CIE в 1976 стандартизировала параметры нового аппаратно-независимого цветового пространства CIE1976 LAB. В настоящее время цветовое пространство Lab является международным стандартом.
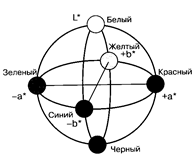
Модель Lab
Любой цвет в Lab определяется:
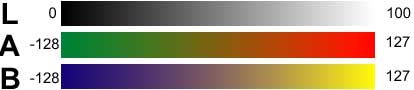
яркостью (Lightness)
двумя хроматическими компонентами: параметром a, который изменяется в диапазоне от зеленого до красного и параметром b, изменяющимся в диапазоне от синего до желтого. (Определение каналов Lab основано на том, что точка не может быть одновременно черной и белой, одновременно красной и зеленой, одновременно синей и желтой.)

Яркость в модели Lab полностью отделена от цвета. Это делает модель Lab удобной для регулировки контраста, резкости и других тоновых характеристик изображения. Модель Lab является трехканальной. Ее цветовой охват чрезвычайно широк и соответствует видимому цветовому охвату для стандартного наблюдателя. Охват Lab включает охваты всех других цветовых моделей, используемых в полиграфическом процессе.

Изображение каждого из цветовых каналов имеет свою яркость. При одинаковой интенсивности глаз человека воспринимает зеленый цвет лучей наиболее ярким, несколько менее ярким - красный, и совсем темным - синий цвет. Подчеркнем, что яркость является характеристикой восприятия, а не самого цвета.
В модели RGB цвет точки и ее яркость связаны между собой. Например, насыщенные синие цвета будут очень темными, а насыщенные желтые - очень светлыми. Каждая точка на RGB-изображении воспринимается глазом как более или менее яркая. В образовании этой точки принимают участие все три цветовых канала изображения. Если бы все три цвета воспринимались как одинаково яркие, то каждый вносил бы в суммарную яркость третью часть:
Y = R/3 + G/3+B/3
Именно так рассчитывается яркость в цветовой модели HSB, которую мы рассматривали ранее. Поскольку, как мы уже выяснили, разные базовые цвета имеют разную воспринимаемую яркость, этот расчет не отражает реального положения вещей, поэтому, в частности, модель HSB нельзя считать корректной. Для расчета реальной яркости используется следующая эмпирическая формула, учитывающая вклад каждого цветового канала:
Y= 0.299R+0.587G + 0.114В
Непосредственно наблюдать яркость можно при переводе изображения в полутоновое (Grayscale). Единственный канал такого документа хранит только яркость точек, не учитывая их цвет. В модели CMYK наиболее яркой является белая бумага, на которой ничего не напечатано. Поэтому для компонентов этой модели удобнее использовать параметр, обратный яркости, -нейтральную оптическую плотность краски. Она наибольшая для черного цвета (он самый темный) и убывает в следующем порядке: пурпурный, голубой, желтый. При печати первой наносят краску с наименьшей оптической плотностью, то есть самую светлую. В моделях RGB и CMYK яркость и цвет связаны, то есть при изменении одного параметра изменяется и другой. Это иногда неудобно при проведении коррекции - изменяя яркость изображения, вы зачастую не можете избежать изменения его цветов.
Существует интерсный прием, позволяющий увидеть спектр Lab-цветов.
1.Для этого создайте новое изображение в режиме Lab, заполненное белым цветом.

(просто измените модель в указанной строке на LAB)
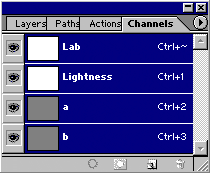
2.Откройте палитру Channels. Она выглядит следующим образом:

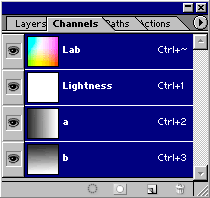
3. Затем залейте каналы a и b черно-белым градиентом так, как показано на следующем изображении. Переключитесь в совмещенный канал Lab. Теперь вы видите весь спектр цветов модели Lab максимальной яркости, ведь канал яркости L залит белым цветом.

4. Как объяснить то, что мы увидели? Дело в том, что черный цвет в канале соответствует минимальной яркости составляющей этого канала. Белый цвет соответствует максимальной яркости. Значит, в канале a черный цвет соответствует зеленому цвету изображения, белый - красному. Черно-белый градиент отобразит плавный переход зеленого цвета в красный. Хотите это проверить - отключите видимость канала b и посмотрите на изображение. Итак, все цвета, находящиеся в канале a, переходят друг в друга по горизонтали, по вертикали - все цвета канала b. В совмещенном канале они смешиваются во всех возможных сочетаниях - мы получили спектр модели Lab.
5. Попробуем теперь увидеть разницу в отображении цветов в моделях Lab и CMYK. Эта разница довольно велика, т.к. модель Lab обладает максимальным цветовым охватом, а CMYK - минимальным. Создайте дубликат изображения в помощью команды Duplicate меню Image. Чтобы перевести полученное изображение в цветовой режим CMYK, выберите в меню Image команду Mode > CMYK. Цвета стали более темными и тусклыми, хотя в модели Lab была задана максимальная яркость!

Lab - модель , в которой яркость пикселов отделена от их цвета. Эта модель очень непривычна. В отличие от RGB и CMYK, основанных на реальных процессах, Lab представляет собой чисто математическую модель. Ей трудно найти аналогию в реальном мире. Однако эта модель имеет несколько серьезных преимуществ:
Она основана именно на восприятии человека и ее цветовой охват соответствует человеческому глазу - он включает в себя охваты RGB и CMYK и превышает их.
Lab является аппаратно-независимой моделью.
Эти два достоинства сделали Lab стандартом при переводе изображений из одного цветового пространства в другое в процессе их подготовки.
Этим, однако, трудно объяснить, зачем о свойствах Lab знать пользователю. Ведь большинство из нас не волнует, скажем, устройство файлов изображений (хотя это тоже очень важно) - мы просто поручаем файловые операции компьютеру. Однако Lab имеет и сугубо практические области применения. В этой модели легко выполнять многие распространенные операции. В их числе повышение резкости, тоновая коррекция (повышение контраста, исправление погрешности тоновых диапазонов) и удаление цветного шума (в том числе размывка растра и удаление регулярной структуры изображений в формате JPEG).
Профессионалы используют это пространство даже для создания сложных масок и кардинальных изменений цветов документа. Поскольку модель имеет огромный цветовой охват, перевод в нее не связан с потерями. Вы можете в любой момент перевести изображение из RGB в Lab и обратно, и при этом его цвета не изменятся.
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
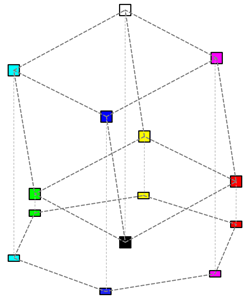
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой - (0;1;1), пурпурный - (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.

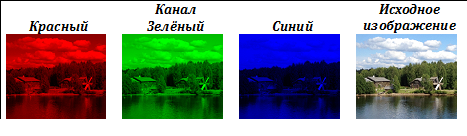
Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.

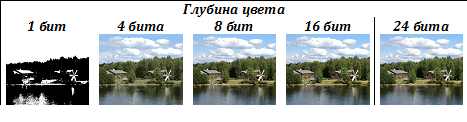
В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.

Субтрактивные модели CMY и CMYK
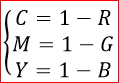
Субтрактивная модель CMY (от англ. cyan - голубой, magenta - пурпурный, yellow - жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:

При этом предполагается, что цвета RGB находятся в интервале . Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
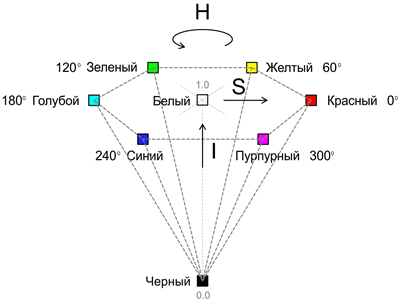
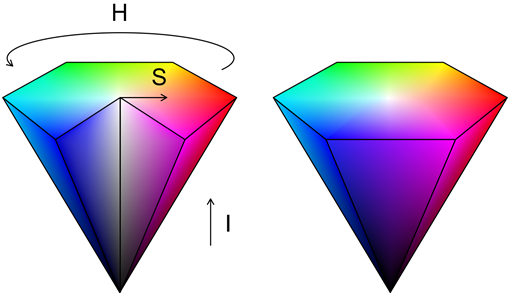
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:

Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:

При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.

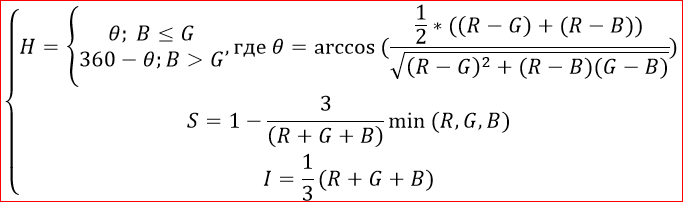
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:

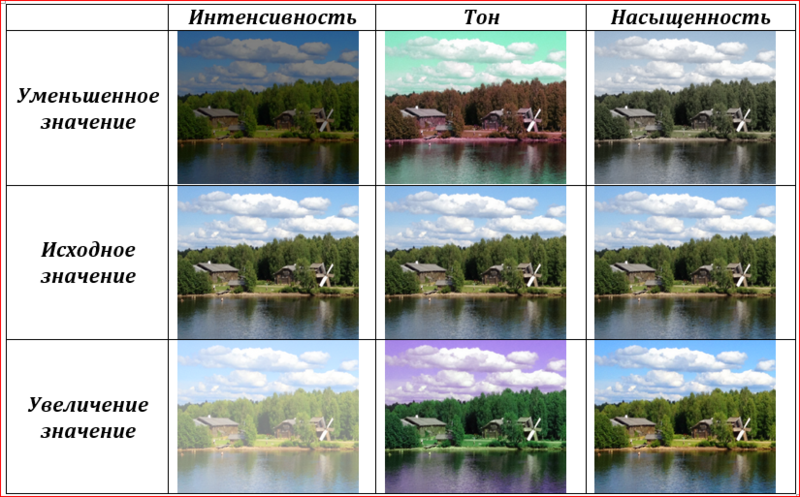
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.

Модель CIE XYZ
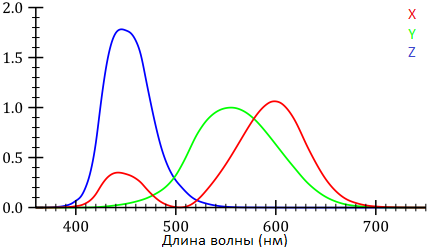
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:

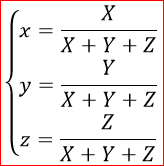
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:

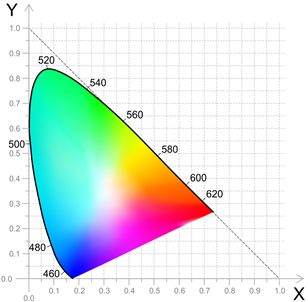
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:

Множество цветов, задаваемое таким способом, называют треугольником CIE.
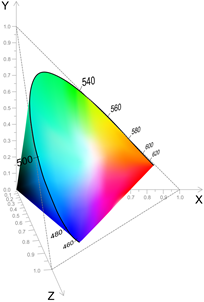
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):

Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
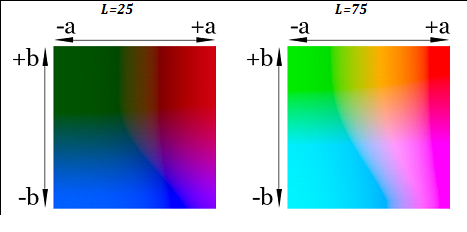
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:

где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а

На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:

По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами:

Цвет и цветовые модели
Для чего нужен цвет
Большинство людей различают цвета, а те, кто занимается компьютерной графикой, должны четко чувствовать разницу не только в цветах, но и в тончайших оттенках. Это очень важно, так как именно цвет несет в себе большое количество информации, которая ничуть не уступает в важности ни форме, ни массе, ни другим параметрам, определяющим каждое тело.
Правильно подобранные цвета могут как привлечь внимание к желаемому изображению, так и оттолкнуть от него. Это объясняется тем, что в зависимости от того, какой цвет видит человек, у него возникают различные эмоции, которые подсознательно формируют первое впечатление от видимого объекта. Существует целая наука, изучающая влияние цвета на человека, но так как этот вопрос является достаточно спорным, то здесь его касаться не будем.
Итак, для чего же все-таки нужен цвет в компьютерной графике:
- Во-первых, конечно же, он несет в себе определенную информацию об объектах. Например, летом деревья зеленые, осенью - желтые. На черно-белой фотографии определить пору года практически невозможно, если на это не указывают какие-либо другие дополнительные факты.
- Цвет необходим также для того, чтобы различать объекты.
- С его помощью можно вывести одни части изображения на первый план, другие же увести в фон, то есть акцентировать внимание на важном - композиционном - центре.
- Без увеличения размера при помощи цвета можно передать некоторые детали изображения.
- В двумерной графике, а именно таковую мы видим на мониторе, так как он не обладает третьим измерением, именно при помощи цвета, точнее оттенков, имитируется (передается) объем.
- И, наконец, цвет используется для привлечения внимания зрителя, создания красочного и интересного изображения.
Конечно же, можно и даже создаются великолепные черно-белые творения, но так как мы живем в цветном мире, то намного привычнее видеть предметы, обладающие такой характеристикой, как цвет.
Что такое цвет
Что же такое цвет? Мы смотрим на предметы и, характеризуя их, говорим примерно следующее: он большой, мягкий, светло-голубого цвета. При описании чего-либо в большинстве случаев упоминается цвет, так как он несет огромное количество информации. На самом деле тело не имеет определенного цвета.
Если говорить о дневном освещении, то это белый свет. Попадая на предмет, он частично поглощается, а частично отражается, так вот именно отраженный спектр и видит человек.
Видимыми являются волны, лежащие в диапазоне от 760 до 380 миллимикрон, хотя некоторые животные видят и в областях ультрафиолетовых и ультракрасных волн. Зависимость цвета от длины волны представлена в таблице 1.
Первый, кто сумел разложить свет на различные составляющие, был Ньютон. Он заметил, что при пропускании света через призму он раскладывается на лучи разных цветов, после чего снова собирается воедино.
Основным заблуждением человека является то, что он видит то, что привык видеть, а именно если смотреть на хорошо знакомый красно-белый объект, освященный лишь зеленым светом, то мы все равно увидим два цвета - красный и белый, - хотя в мозг через глаз поступает иной сигнал, который игнорируется, точнее, преобразовывается в соответствии с тем, что он знает, а не с тем, что видит.
Дело в том, что зеленый свет не содержит красных лучей, следовательно, и отразить их предмет не может, а поэтому он поглощает весь спектр лучей, и оттого приобретает темный, близкий к черному, цвет. Что же касается белого, то он полностью отражает все падающие на него лучи и потому будет выглядеть зеленым.
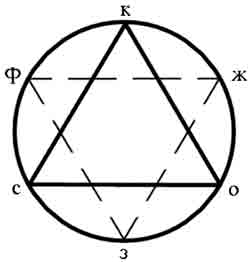
 Цветовой круг
Цветовой круг
Наука о цвете - это довольно сложная и широкомасштабная наука, поэтому в ней время от времени создаются различные цветовые модели, применяемые в той либо иной области. Одной из таких моделей и является цветовой круг, о котором уже неоднократно упоминалось в статьях, опубликованных ранее, и принцип которого заложен в таких операциях, как Invert - инвертировать (все цвета заменяются на те, которые находятся напротив в цветовом круге), Hue/Saturation - Цвет/Насыщенность (вращение происходит все по тому же кругу) и другие.
Многим известно о том, что существует 3 первичных цвета, которые невозможно получить и которые образуют все остальные. Основные цвета - это желтый, красный и синий. При смешивании желтого с красным получается оранжевый, синего с желтым - зеленый, а красного с синим - фиолетовый. Таким образом, можно составить круг, который будет содержать все цвета. Он представлен на рис. 1 и называется большим кругом Освальда.
Наряду с кругом Освальда есть еще и круг Гете, в котором основные цвета расположены в углах равностороннего треугольника, а дополнительные - в углах перевернутого треугольника. Схема такого круга представлена на рис. 2.
Друг напротив друга расположены контрастные цвета. Как же образуются цвета в машинной графике? Ответить на этот вопрос однозначно невозможно, так как все зависит от того, какую цветовую модель использовать. Каждая из них хороша в определенной области, поэтому однозначного предпочтения отдать нельзя, да и не стоит, так как лучшего результата можно добиться, комбинируя различные возможности, предоставляемые программой.
Как же образуются цвета в машинной графике? Ответить на этот вопрос однозначно невозможно, так как все зависит от того, какую цветовую модель использовать. Каждая из них хороша в определенной области, поэтому однозначного предпочтения отдать нельзя, да и не стоит, так как лучшего результата можно добиться, комбинируя различные возможности, предоставляемые программой.
Цветовая модель RGB
Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, прожекторы, фильтры и другие подобные устройства.
Данная цветовая модель базируется на трех основных цветах: Red - красном, Green - зеленом и Blue - синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам. При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Данная цветовая модель считается аддитивной, то есть при увеличении яркости отдельных составляющих будет увеличиваться и яркость результирующего цвета: если смешать все три цвета с максимальной интенсивностью, то результатом будет белый цвет; напротив, при отсутствии всех цветов получается черный.
При наложении отдельных каналов результат получается не совсем такой, как если бы смешивались краски, поэтому для того, чтобы внести ясность, остановимся на каждом из сочетаний подробнее.
При смешении красного и зеленого результатом будет желтый. Зеленого и синего - голубой, что ближе результату, получаемому на палитре. Синего и красного - фиолетовый, причем при изменении пропорций смешиваемых цветов можно получать как розовые, так и пурпурные оттенки.
Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
Цветовая модель HSB
Здесь заглавные буквы не соответствуют никаким цветам, а символизируют цвет, насыщенность и яркость. Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов (красный - 0, желтый - 60, зеленый - 120 градусов и так далее).
Насыщенность определяет, насколько ярко выраженным будет выбранный цвет. 0 - серый, 100 - самый яркий и чистый из возможных вариантов.
Параметр яркости соответствует общепризнанному, то есть 0 - это черный цвет.
Такая цветовая модель намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
Цветовая модель CMYK
Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она, в отличие от аддитивной RGB, является субтрактивной моделью. Работа ее основана на том, как раскладывается на составляющие и видится нами свет и цвет. Как уже говорилось ранее, видимым является отраженный спектр, остальные же составляющие поглощаются. Аналогично образовываются цвета на бумаге при рисовании красками. То есть, проведя красную полосу, мы сделаем синюю и зеленую составляющие поглощенными. Если поверху наложить зеленую краску, то результат будет грязным (из-за того, что цвета не совершенны, то есть несколько отличаются от эталонных красного и зеленого) и очень близким к черному.
Основные цвета в субтрактивной модели отличаются от цветов аддитивной. Cyan - голубой, Magenta - пурпурный, Yellow - желтый. Так как при смешении всех вышеперечисленных цветов идеального черного не получится, то вводится еще один дополнительный цвет - черный, который позволяет добиваться большей глубины и используется при печати прочих черных (как, например, обычный текст) объектов.
Цвета в рассматриваемой цветовой модели были выбраны такими не случайно, а из-за того, что голубой поглощает лишь красный, пурпурный - зеленый, желтый - синий.
В отличие от аддитивной модели, где отсутствие цветовых составляющих образует черный цвет, в субтрактивной все наоборот: если нет отдельных компонентов, то цвет белый, если они все присутствуют, то образуется грязно-коричневый, который делается более темным при добавлении черной краски, которая используется для затемнения и других получаемых цветов. При смешивании отдельных цветовых составляющих можно получить следующие результаты:
Голубой + Пурпурный = Синий с оттенком фиолетового, который можно усилить, изменив пропорции смешиваемых цветов.
Пурпурный + Желтый = Красный. В зависимости от соотношения входящих в него составляющих он может быть преобразован в оранжевый или розовый.
Желтый + Голубой = Зеленый, который может быть преобразован при использовании тех же первичных цветов как в салатовый, так и в изумрудный.
Несмотря на большие различия в цветовых моделях RGB и CMYK, следует освоить обе, так как каждая применяется в своей области, и если вы занимаетесь графикой, то столкновения с ними вам не избежать. Следует помнить, что если вы готовите изображение к печати, то следует все-таки работать с CMYK, потому что в противном случае то, что вы увидите на мониторе, и то, что получите на бумаге, будет отличаться настолько сильно, что вся работа может пойти насмарку.
Цветовая модель Lab
Такую модель предпочитают в основном профессионалы, так как он совмещает достоинства как CMYK, так и RGB, а именно обеспечивает доступ ко всем цветам, работая с достаточно большой скоростью.
На вопрос, почему же такой моделью пользуются в основном профессионалы, можно ответить лишь то, что она отличается несколько необычным и непривычным построением, и понять принцип ее действия порой несколько сложнее описанных ранее.
Построение цветов здесь, так же как и в RGB, базируется на слиянии трех каналов. На этом, правда, все сходство заканчивается.
Начнем по порядку, а именно с канала Luminosity - здесь осуществляется контроль за яркостью цветов, образованных двумя другими, а именно a и b составляющими. Белый цвет сопоставляется с максимальной интенсивностью.
Построение других каналов выглядит несколько более запутанным.
A - содержит цвета от темно-зеленого через серый к розовому.
B - светло-синий, серый, ярко-желтый.
При смешении двух цветов результирующий будет более ярким, что является еще одним сходством с цветовой моделью RGB.
Режим Grayscale
Это обычный черно-белый режим, который полностью лишен цвета, в нем есть только белый, черный и градации серого. Ничего особенно нового сказать о данной цветовой модели невозможно, так как она состоит из одного канала, который полностью соответствует изображению и выглядит как обычная черно-белая фотография.
Наряду с перечисленными существуют и другие модели, которые хороши в тех либо иных случаях. Здесь были рассмотрены лишь основные и наиболее часто используемые. Об остальных же речь пойдет в одной из следующих статей.
Галина Корабельникова
Наука о цвете - это довольно сложная и широкомасштабная наука, поэтому в ней время от времени создаются различные цветовые модели, применяемые в той либо иной области. Одной из таких моделей и является цветовой круг .
Многим известно о том, что существует 3 первичные цвета, которые невозможно получить и которые образуют все остальные. Основные цвета - это желтый, красный и синий. При смешивании желтого с красным получается оранжевый, синего с желтым - зеленый, а красного с синим - фиолетовый. Таким образом, можно составить круг, который будет содержать все цвета. Он представлен на рис. и называется большим кругом Освальда .
Наряду с кругом Освальда есть еще и круг Гете , в котором основные цвета расположены в углах равностороннего треугольника, а дополнительные - в углах перевернутого треугольника.
Друг напротив друга расположены контрастные цвета.
Для описания излучаемого и отраженного цвета используются разные математические модели - цветовые модели (цветовое пространство), т.е. - это способ описания цвета с помощью количественных характеристик. Цветовые модели могут быть аппаратно-зависимыми (их пока большинство, RGB и CMYK в их числе) и аппаратно-независимыми (модель Lab). В большинстве «современных» визуализационных пакетов (например, в Photoshop) можно преобразовывать изображение из одной цветовой модели в другую.
В цветовой модели (пространстве) каждому цвету можно поставить в соответствие строго определенную точку. В этом случае цветовая модель - это просто упрощенное геометрическое представление, основанное на системе координатных осей и принятого масштаба.
Основные цветовые модели:
− CMY (Cyan Magenta Yellow);
− CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет);
− HSV (Hue, Saturation, Value);
− HLS (Hue, Lightness, Saturation);
− и другие.
В цифровых технологиях используются, как минимум четыре, основных модели: RGB, CMYK, HSB в различных вариантах и Lab. В полиграфии используются также многочисленные библиотеки плашечных цветов.
Цвета одной модели являются дополнительными к цветам другой модели. Дополнительный цвет - цвет, дополняющий данный до белого. Дополнительный для красного - голубой (зеленый+синий), дополнительный для зеленого - пурпурный (красный+синий), дополнительный для синего - желтый (красный+зеленый) и т.д.
По принципу действия перечисленные цветовые модели можно условно разить на три класса:
− аддитивные (RGB), основанные на сложении цветов;
− субтрактивные (CMY, CMYK), основу которых составляет операция вычитания цветов (субтрактивный синтез);
− перцепционные (HSB, HLS, LAB, YCC), базирующиеся на восприятии.
Аддитивный цвет получается на основе законов Грассмана путем соединения лучей света разных цветов. В основе этого явления лежит тот факт, что большинство цветов видимого спектра могут быть получены путем смешивания в различных пропорциях трех основных цветовых компонент. Этими компонентами, которые в теории цвета иногда называются первичными
цветами, являются красный (R
ed), зеленый (G
reen) и синий (В
lue) цвета. При попарном смешивании пер-
вичных цветов образуются вторичные
цвета: голубой (С
yan), пурпурный (M
agenta) и желтый (Y
ellow). Следует отметить, что первичные и вторичные цвета относятся к базовым
цветам.
Базовыми цветами называют цвета, с помощью которых можно получить практически весь спектр видимых цветов.
Для получения новых цветов с помощью аддитивного синтеза можно использовать и различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета.
Таким образом, цветовые модели (цветовое пространство) представляют средства для концептуального и количественного описания цвета. Цветовой режим - это способ реализации определенной цветовой модели в рамках конкретной графической программы.
Закон Грассмана (законы смешивания цветов)
В большинстве цветовых моделей для описания цвета используется трехмерная система координат. Она образует цветовое пространство, в котором цвет можно представить в виде точки с тремя координатами. Для оперирования цветом в трехмерном пространстве Т. Грассман вывел три закона (1853г):
1. Цвет трехмерен - для его описания необходимы три компоненты. Любые четыре цвета находятся в линейной зависимости, хотя существует неограниченное число линейно независимых совокупностей из трех цветов.
Иными словами, для любого заданного цвета можно записать такое цветовое уравнение, выражающее линейную зависимость цветов.
Первый закон можно трактовать и в более широком смысле, а именно, в смысле трехмерности цвета. Необязательно для описания цвета применять смесь других цветов, можно использовать и другие величины - но их обязательно должно быть три.
2. Если в смеси трех цветовых компонент одна меняется непрерывно, в то время, как две другие остаются постоянными, цвет смеси также изменяется непрерывно.
3. Цвет смеси зависит только от цветов смешиваемых компонент и не зависит от их спектральных составов.
Смысл третьего закона становится более понятным, если учесть, что один и тот же цвет (в том числе и цвет смешиваемых компонент) может быть получен различными способами. Например, смешиваемая компонента может быть получена, в свою очередь, смешиванием других компонент.
Цветовая модель RGB
Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, прожекторы, фильтры и другие подобные устройства.
Данная цветовая модель базируется на трех основных цветах: Red - красном, Green - зеленом и Blue - синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам (полное количество цветов, представляемых этой моделью равно 256*256*256 = 16 777 216.).
Эта модель аддитивная. Слово аддитивная (сложение) подчеркивает, что цвет получается при сложении точек трех базовых цветов, каждая своей яркости. Яркость каждого базового цвета может принимать значения от 0 до 255 (256 значений), таким образом, модель позволяет кодировать 256 3 или около 16,7 млн цветов. Эти тройки базовых точек (светящиеся точки) расположены очень близко друг к другу, так что каждая тройка сливается для нас в большую точку определенного цвета. Чем ярче цветная точка (красная, зеленая, синяя), тем большее количество этого цвета добавится к результирующей (тройной) точке.
При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Воспроизведение цвета при печати
· цвета смесевые и триадные
· различие между цветами на разных мониторах
· различие между цветами на экране монитора и листе бумаги
· при сканировании картинки цвета изображения могут искажаться
· человеческий глаз воспринимает цвет изображения в зависимости от окружающего освещения
На экране монитора цвет строится из точек RGB, воспроизведение цвета - на основе излучения (пропускания)какой-либо ддлины волны света или их комбинаций.
Типографское оборудование воспроизводит цвет с помощью красок. Краски не излучают свет - они поглащают и отражают (красные краски отражают красный).
2 способа построения изображения на бумаге:
1) Плашечные цвета (Spot color) - смесь цветов в виде готовой краски («точные цвета»). Удобно для небольшого количества красок.
o Триодные цвета - растры цветных точек, имеющих света. соответствие палитре.
Существует несколько цветовых моделей. Преобразование изображения из одной модели в другую приводит к погрешностям.
Линиатура растра - lpi (линий на дюйм) - плотность точек растра. Связана с количеством градаций цвета.
Цветовая модель должна представлять в числовой форме множество цветов и оттенков, воспринимаемых человеческим глазом. Информация о цвете в числовой форме используется графическими устройствами (принтеры, мониторы, сканеры) для построения изображений. Самая простая модель- черно-белая – требует всего 1 бит для хранения информации о цвете точки, при этом рисует окружающий мир двумя красками без полутонов, что не позволяет реалистично отображать окружающий мир.
Более сложная модель использует палитру из ограниченного количества цветов. Так, существовала 16-ти цветная палитра, сейчас можно встретить палитру, включающую 256 цветов. Каждому цвету в палитре соответствует определенное число - порядковый номер, используемый графическими устройствами для формирования цвета. Чем больше цветов в палитре, тем более реалистичным будет изображение. Однако воспроизведение 256 различных цветов – это мало по сравнению возможностями человеческого глаза.
Современные модели цвета опираются на представление о цветовом пространстве. В математике известно, что для определения координаты точки в пространстве достаточно знать три координаты этой точки (x, y, z). Если множество цветов представить в виде трехмерного пространства, то каждый цвет будет представлять собой точку в этом пространстве. Для однозначного определения цвета достаточно указать значения трех чисел - координат цветового пространства. Такой способ определения цвета называется колориметрическим. Каждая из координат представляет собой какую-либо характеристику цвета (яркость, тон и т.д.). Колориметрические цветовые модели различаются тем, что по-разному подходят к выбору характеристик цвета, используемых в качестве координат цветового пространства. Примеры цветовых моделей: RGB, CMYK, HSL, Lab.
Модель RGB.Координаты цветового пространства модели – интенсивности световых потоков трех базовых цветов: красного (Red), зеленого (Green), синего (Blue), для каждого из которых установлена определенная длина волны (красный – 700 нм, зеленый – 546,1 нм, синий – 435,8 нм). Значения интенсивности красного, синего и зеленого потоков откладываются по осям координат RGB, и любой видимый цвет может быть описан как точка в этом пространстве. Так, точка начала системы координат представляет черный цвет, точки на оси Red – красный цвет разной интенсивности. Сложение красного и синего потоков дают оттенки фиолетового цвета, синего и зеленого – голубой, красного и зеленого - желтый. Сложение красного, зеленого и синего в равных пропорциях должно давать белый цвет. Модель, основанная на сложении световых потоков, называется аддитивной. Модель RGB хорошо описывает воспроизведение цвета устройствами, формирующими изображение за счет излучения светящихся точек (мониторы, сканеры). Реальные устройства, воспроизводящие цвет, имеют ограниченное цветовое пространство. Для определения цвета каждый световой поток описывается значением в диапазоне от 0 (нет света) до 255 (поток наибольшей интенсивности). Однако результат воспроизведения цвета устройством зависит не только от положения цвета в пространстве RGB, но и от текущих параметров устройства, поэтому модель RGB – аппаратно-зависимая.
Модель CMYK. Эта модель основана на вычитании цветов и хорошо моделирует цвет, получаемый за счет поглощения части белого света. Используется в полиграфии. Пример поглощающего свет материала – краска (пигмент), используемая для печати в полиграфии. При освещении краски, поглощающей красный цвет, отраженный свет и, соответственно, цвет изображения, будет голубым, пигмент, поглощающий синий цвет, дает изображение желтого цвета, а краска, поглощающая зеленый цвет – изображение фиолетового цвета. Базовые цвета модели CMYK – голубой (Cyan), фиолетовый (Magenta), желтый (Yellow). Так как смешение трех базовых красок не позволяет получить черный цвет, в палитру CMYK добавляют черный пигмент (blacK). Модель CMYK имеет более узкий цветовой охват, чем RGB. Модель аппаратно-зависимая.
Модель Lab. Эта модель имитирует восприятие цвета  человеком.Она построена на основе статистических данных о реакции человека на свет разного спектрального состава. Считается аппаратно-независимой моделью. Координаты цветового пространства: яркость (Lightness), цветовые каналы (a и b). Значения параметров a и b определяются отношением составляющих цвета и белого цвета. Цветовой канал a определяет положение цвета в диапазоне от зеленого до красного, канал b – от синего до желтого. Модель Lab может быть использована как передачи информации о цвете между различными графическими устройствами, для преобразования цветового пространства.
человеком.Она построена на основе статистических данных о реакции человека на свет разного спектрального состава. Считается аппаратно-независимой моделью. Координаты цветового пространства: яркость (Lightness), цветовые каналы (a и b). Значения параметров a и b определяются отношением составляющих цвета и белого цвета. Цветовой канал a определяет положение цвета в диапазоне от зеленого до красного, канал b – от синего до желтого. Модель Lab может быть использована как передачи информации о цвете между различными графическими устройствами, для преобразования цветового пространства.
